主动式
在 <head> 标签内添加以下内容
<link rel="icon" href="https://www.tdrme.cn/logoB.svg" type="image/svg+xml">
<link rel="bookmark" href="https://www.tdrme.cn/logoW.svg" type="image/svg+xml">
<link rel="shortcut icon" href="https://www.tdrme.cn/logoB.svg" type="image/svg+xml">被动式
制作一个 ico 格式的图片,将图片命名为 favicon.ico,像素大小为 16*16,所使用的颜色不得超过 16 色
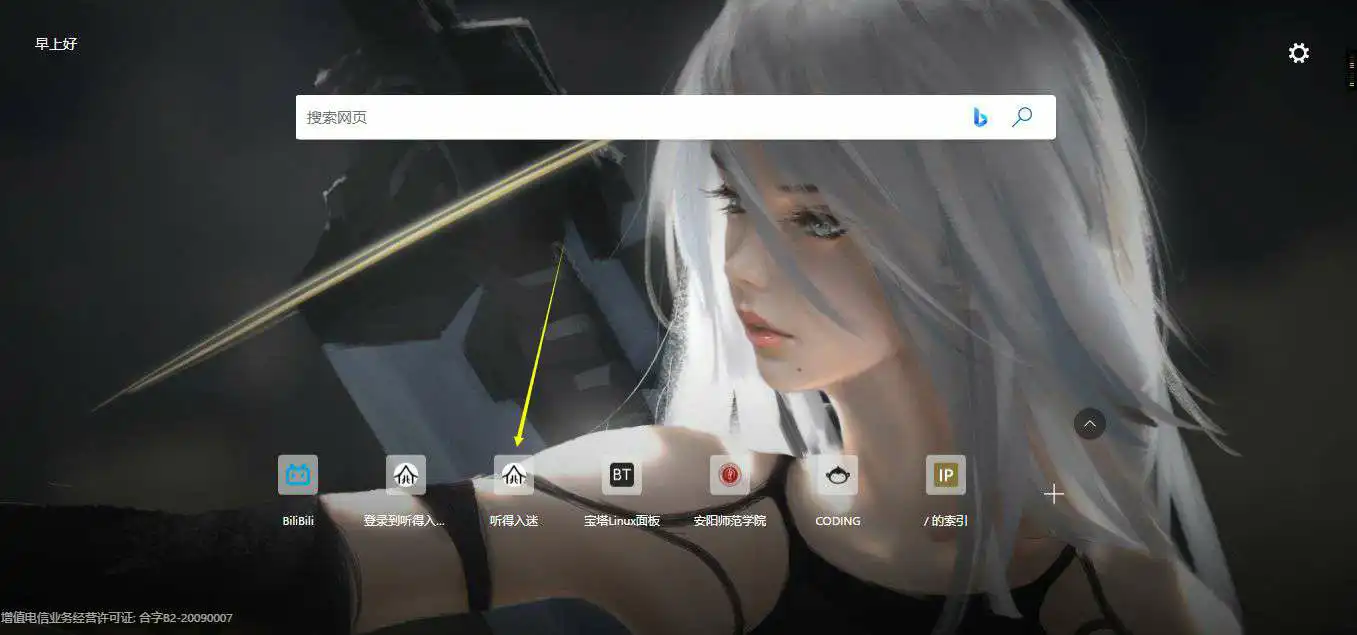
然后再把 favicon.ico 放到网站的根目录下就行了。这样的话浏览器会不停的搜索您的网站的根目录,只要它一发现了名字叫做 favicon.ico 这个文件,就会将该图标显示在访问者的地址栏和收藏夹列表中了。
注
主动式的图片格式没有要求,只要体积控制好外形设计好就可以,但是被动式一定要把图片命名为 favicon.ico,16×16 色的图片才可以在各种地方正常显示。



评论